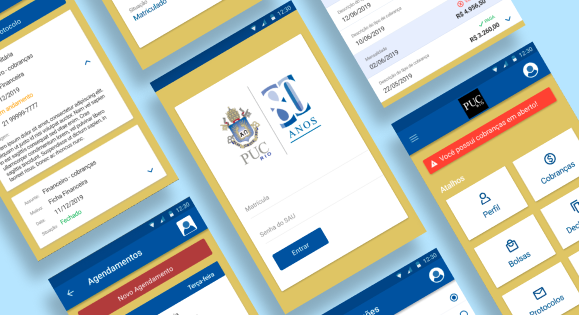
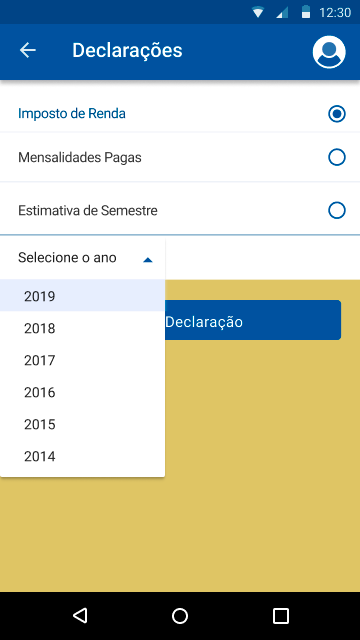
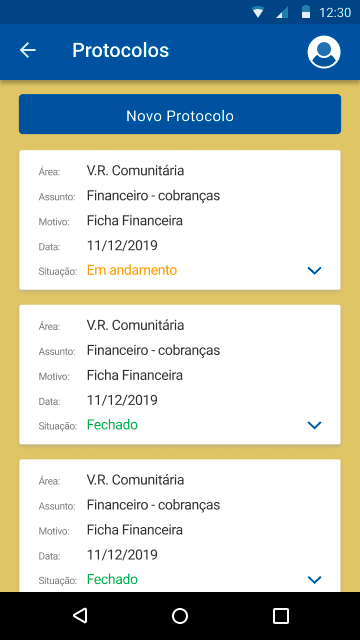
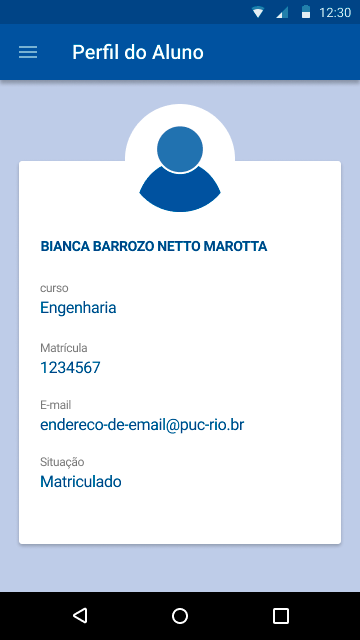
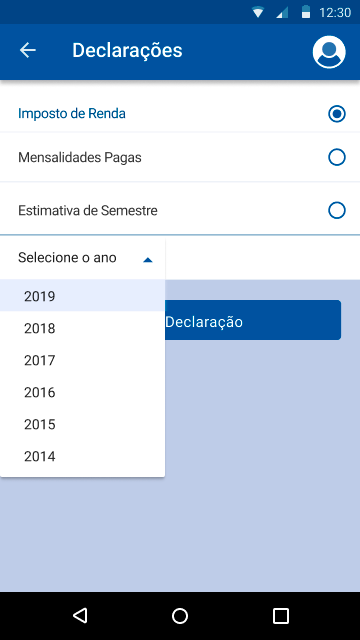
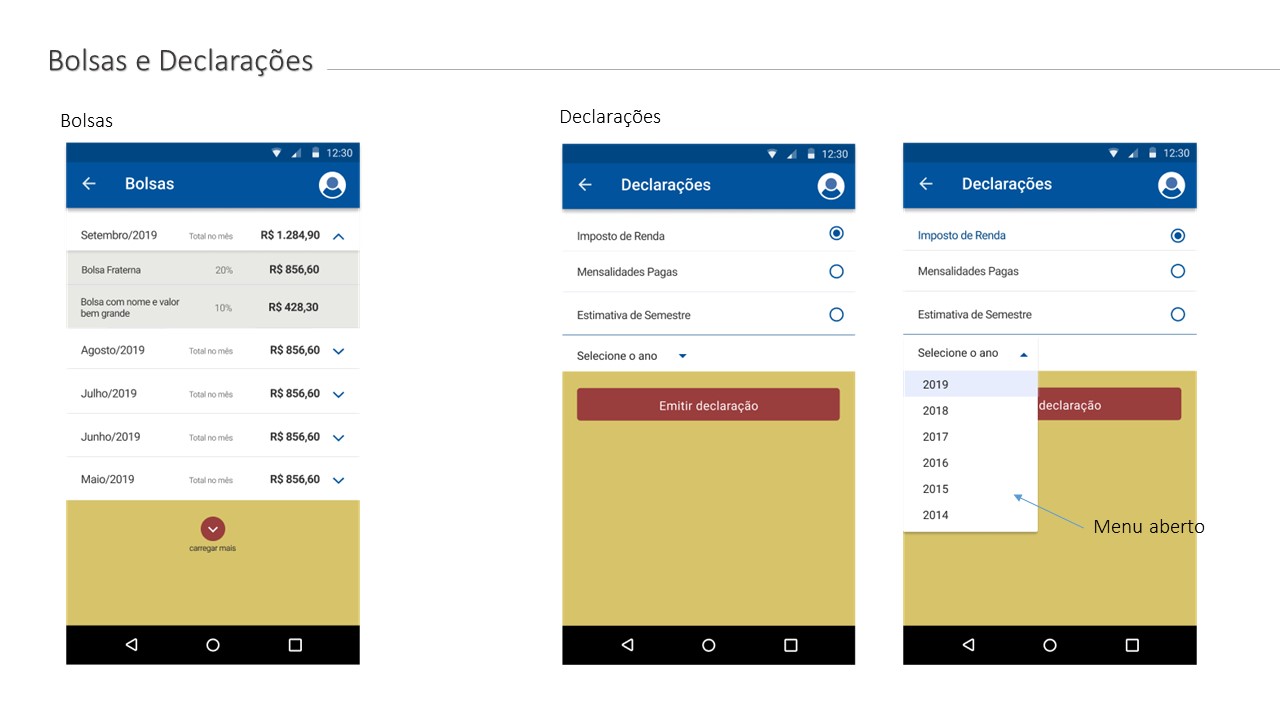
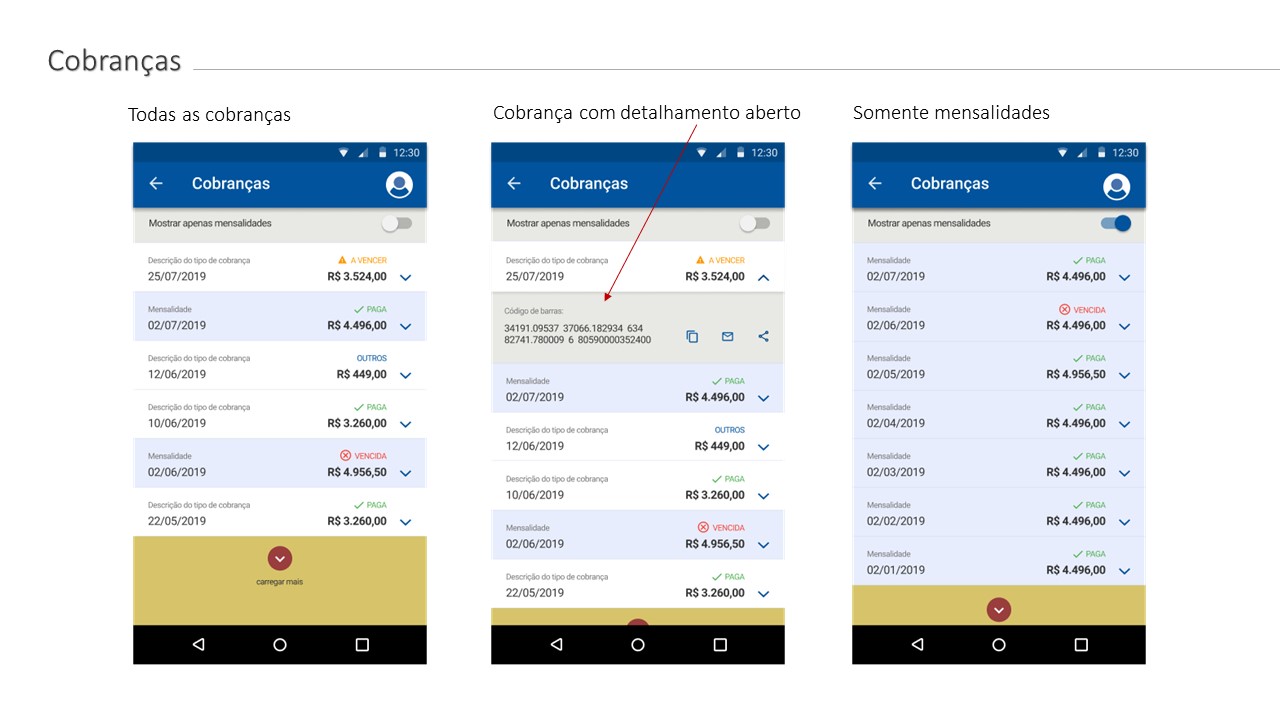
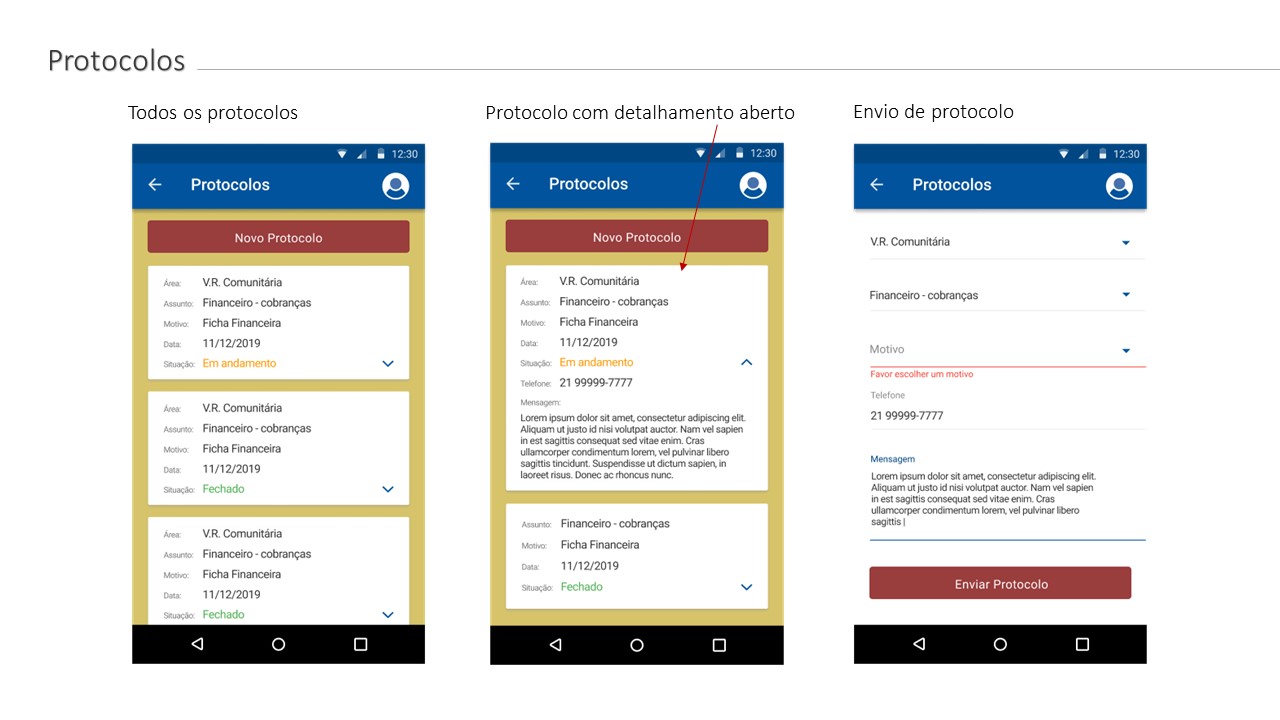
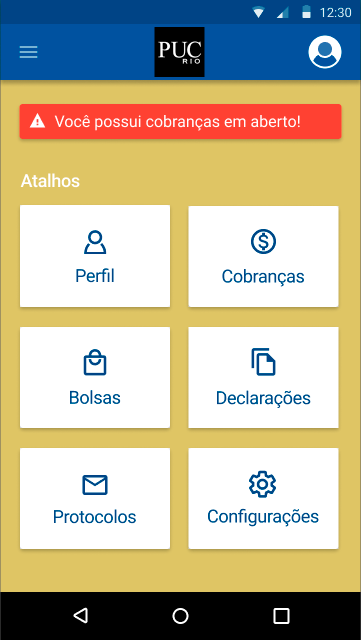
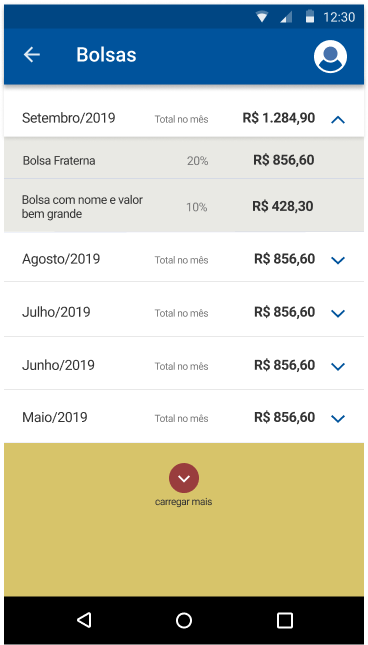
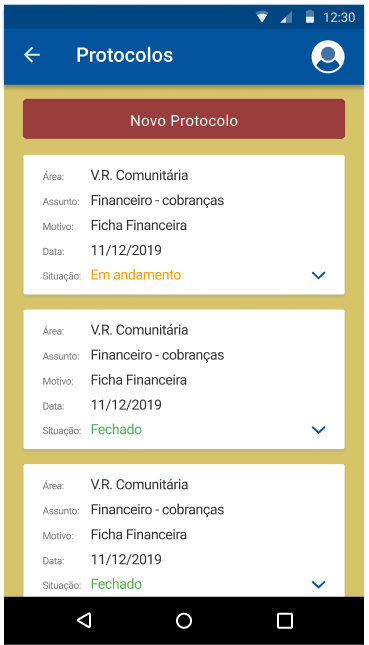
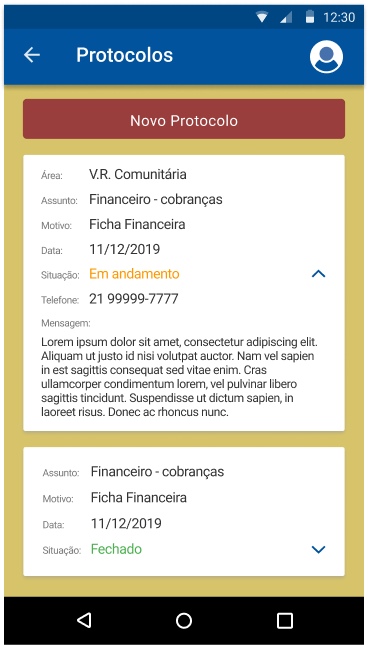
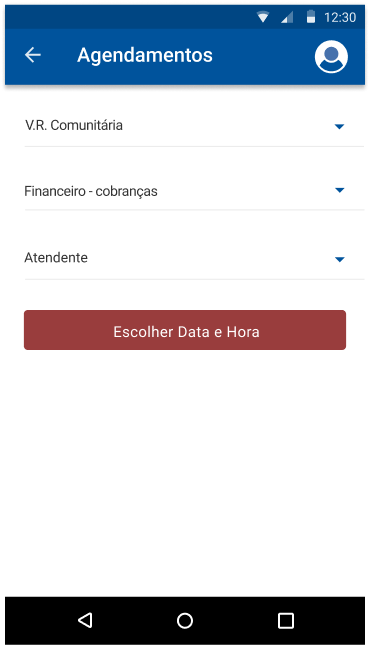
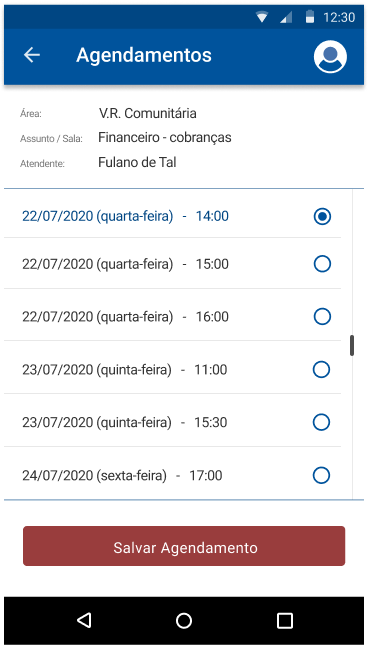
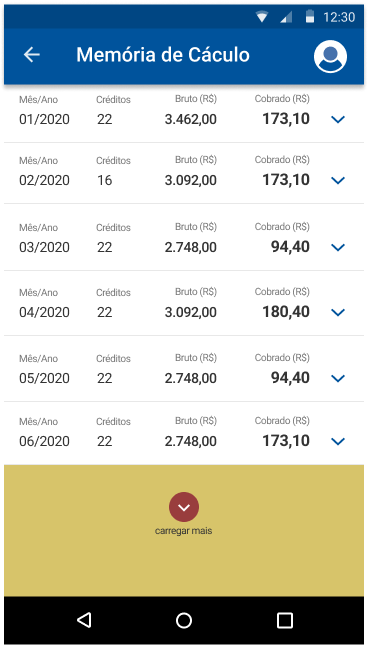
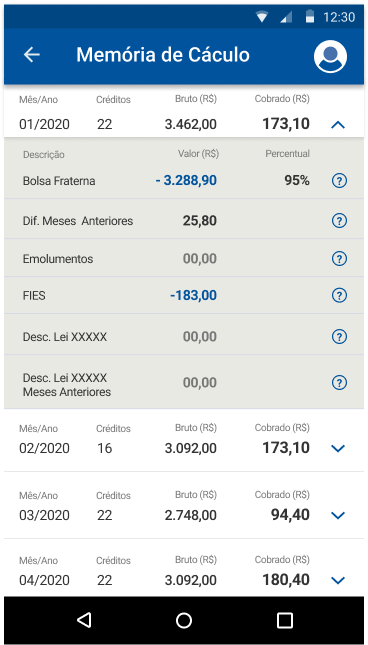
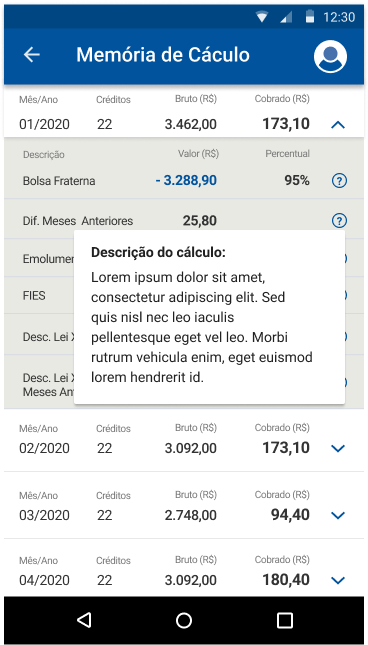
O aplicativo SGU Aluno foi desenvolvido pela Vice-Reitoria Administrativa da PUC-Rio com o objetivo de facilitar o acesso às informações financeiras de cada aluno da Universidade. Com o APP, o aluno consegue acompanhar as cobranças de mensalidade, recebimento de bolsas de estudo, demonstrativos financeiros e ainda pode agendar atendimentos que antes eram feitos apenas pelo portal da PUC-Rio.