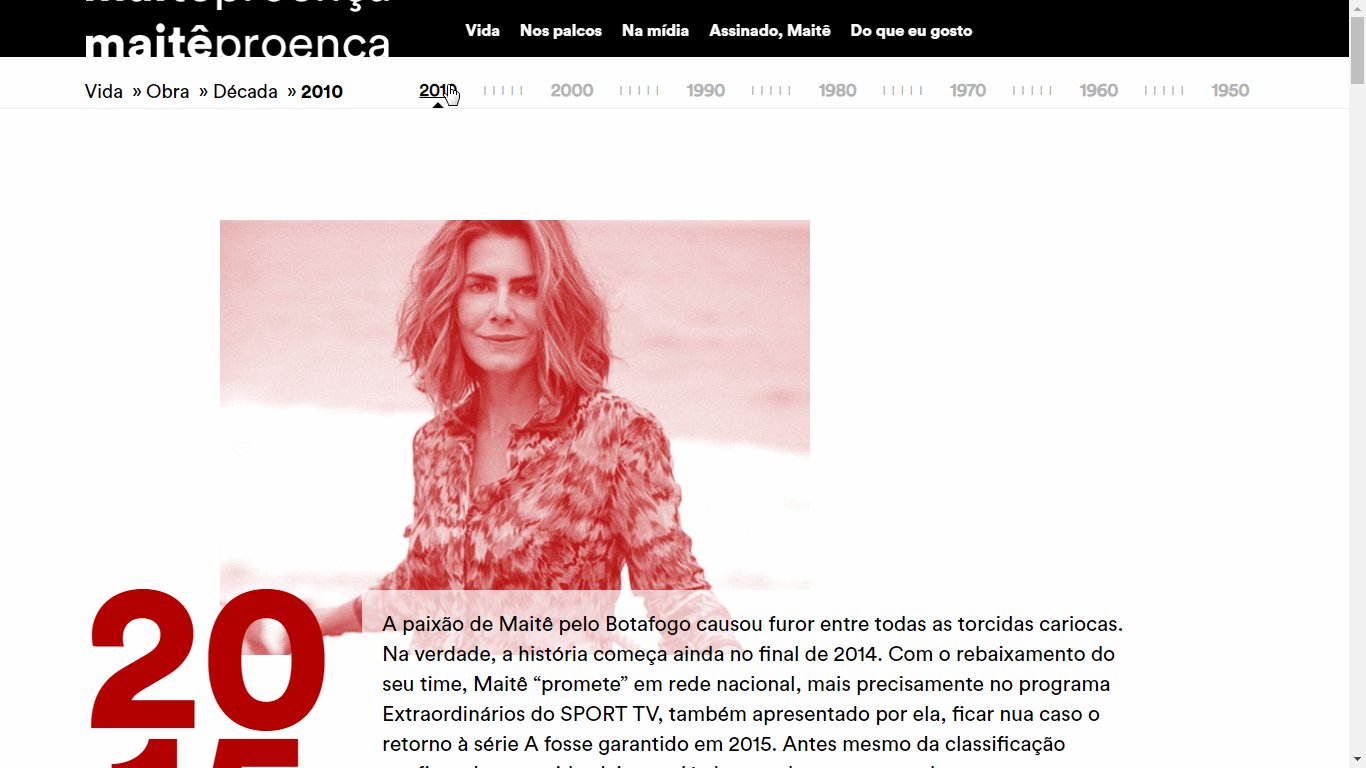
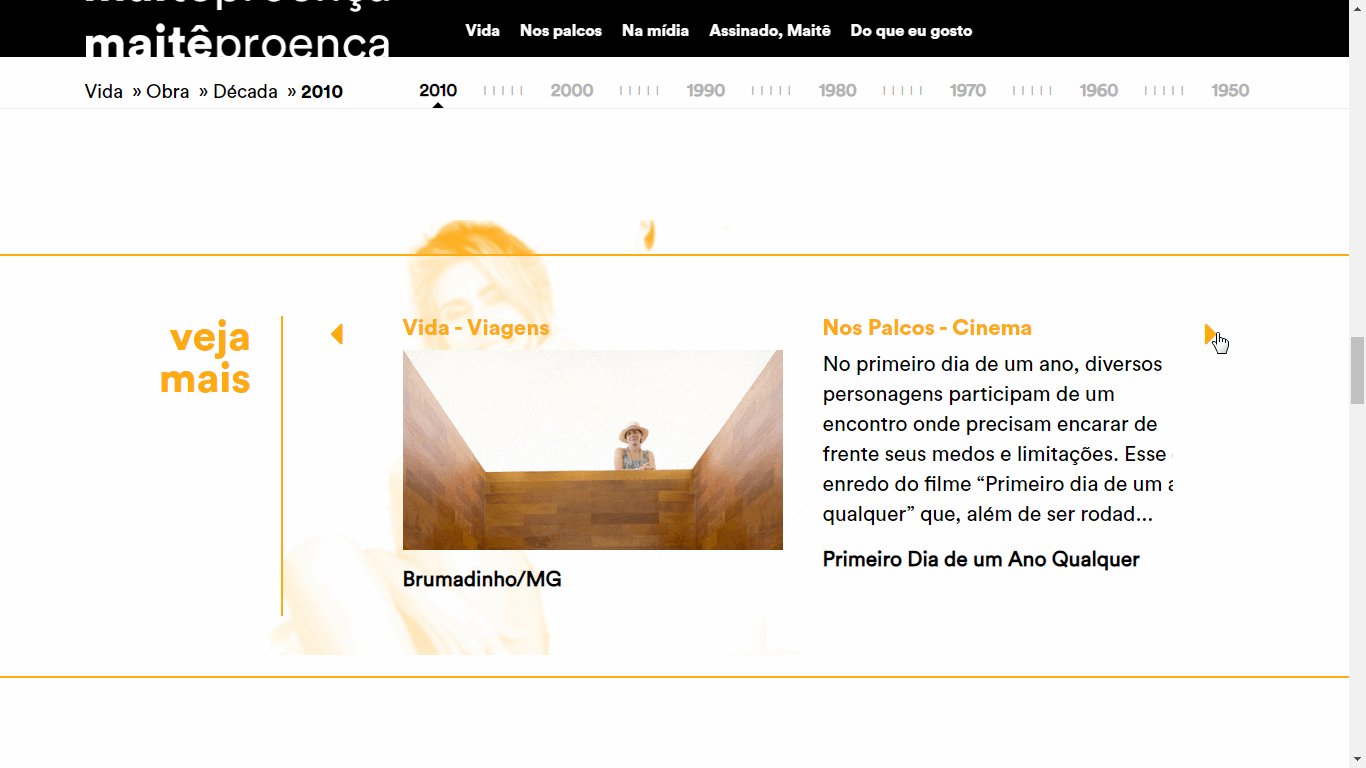
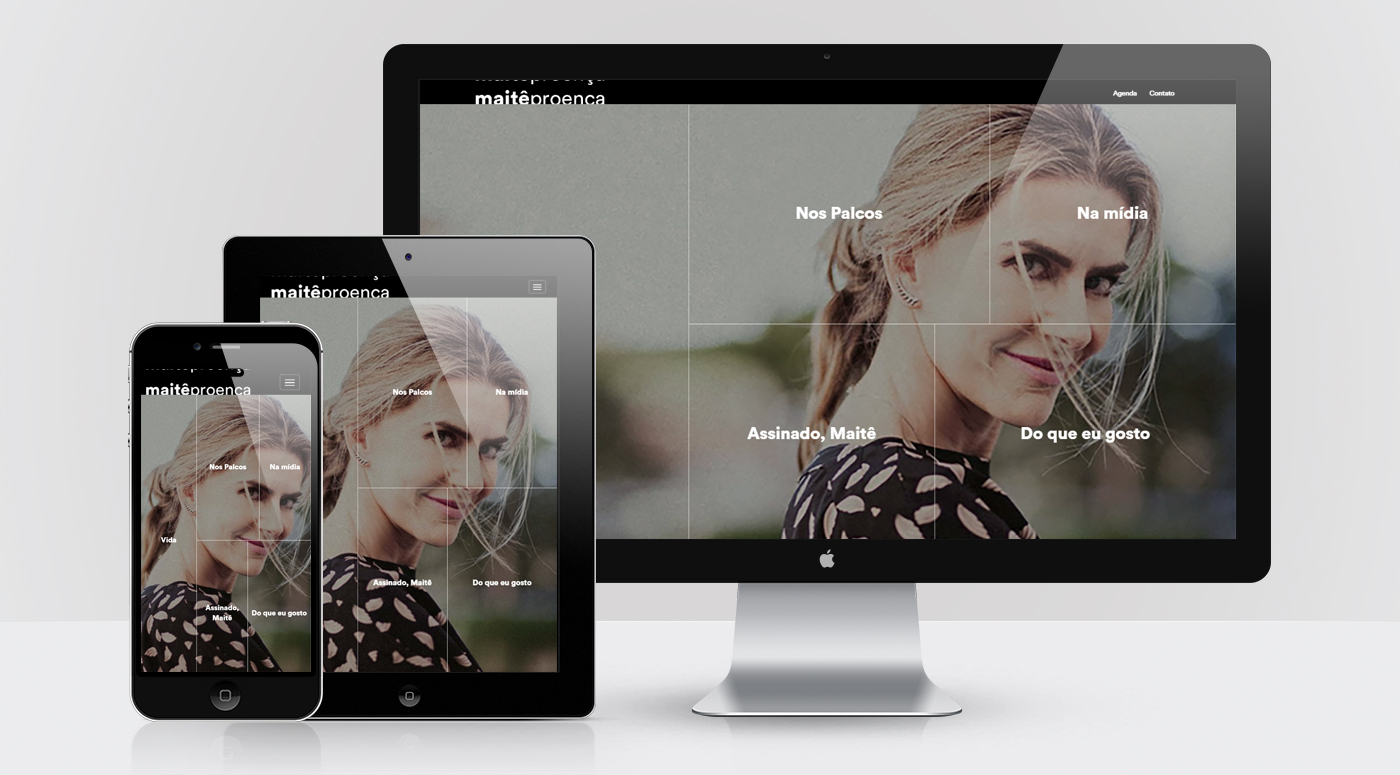
Em 2015 a atriz Maitê Proença decidiu que estava na hora de mudar seu branding pessoal e sua presença virtual.
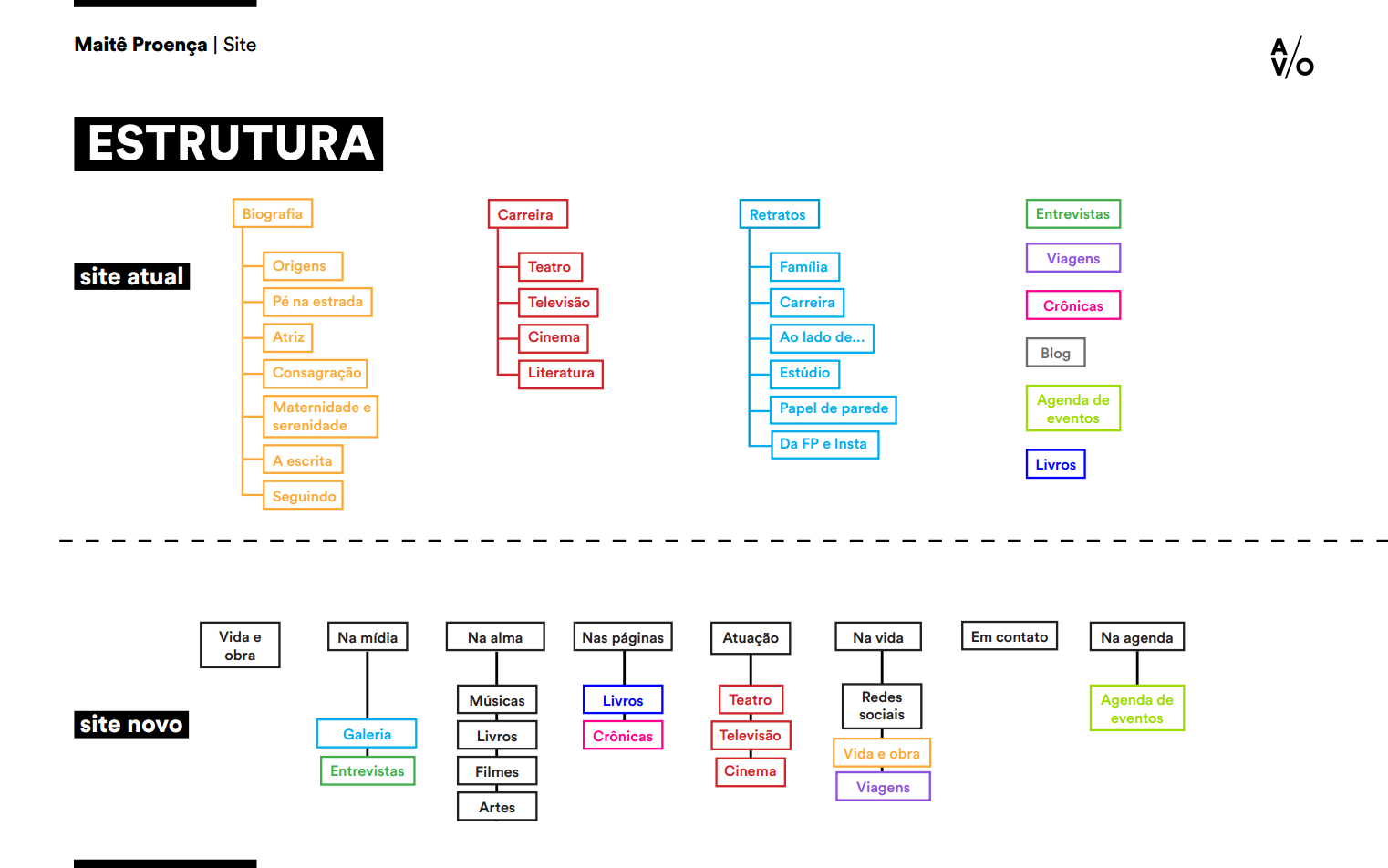
Ela contratou para essa tarefa o escritório de branding AVO, que se juntou com a Realejo, empresa para a qual eu fazia freelas e juntos repensamos seu site pessoal e profissional.